Shohei Kameoka explica cómo se hicieron los hologramas en Astral Chain

PlatinumGames nos trae nuevamente un blog de desarrollo del popular Astral Chain, que se estrenó recientemente en Nintendo Switch.
Esta vez es Shohei Kameoka, artista de entornos, quien ha tomado el control del blog para explicarnos cómo se crearon algunos de los paneles visuales de Astral Chain, incluyendo los hologramas que encontramos en el juego.
Podéis leer parte del blog justo abajo:
Otros contenidos en esta categoría:
- -
Una de las partes más atractivas de ASTRAL CHAIN es su entorno de ciencia ficción urbano y basado en un futuro cercano. Nada dice «ciudad del futuro cercano» como los hologramas, ¿verdad? Y si quieres que tus hologramas se vean bien, ¡debes mantenerlos en movimiento! Para crear esas animaciones de hologramas, hice un uso intensivo de una técnica llamada «Animación UV». La animación UV es una técnica muy usada en la actualidad, ¡pero eso no significa que no sea versátil! En este blog, me gustaría mostrar algunos de sus usos en ASTRAL CHAIN.
Pero antes de eso, ¡probablemente debería explicarte lo que es una animación UV!
¿Qué es una animación UV?
En realidad, retrocedamos un paso más: ¿qué son los rayos UV?
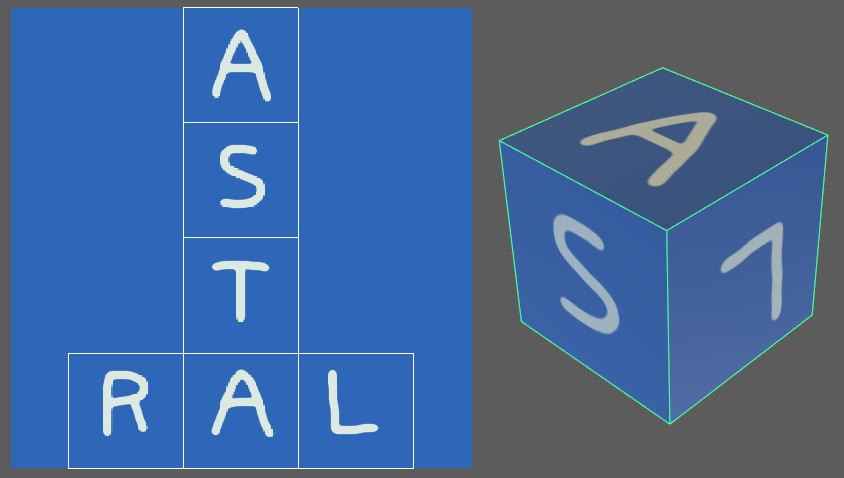
Los objetos tridimensionales que ves en los juegos están formados por dos partes principales: el modelo 3D en sí mismo; y texturas, imágenes 2D que determinan el aspecto de sus superficies. Un mapa UV determina qué parte de la textura cae sobre qué parte del modelo cuando se juntan. Aquí hay un ejemplo simple:
– Izquierda: un mapa UV «desplegado» sobre una textura. Derecha: esa misma textura aplicada a un modelo 3D. ¿Ves cómo las intersecciones en el mapa UV caen en las esquinas del cubo?
La animación UV, entonces, es el proceso de mover estos rayos UV, que a su vez cambian la posición de la textura en el modelo 3D. Es más fácil mostrarlo que contarlo, así que mira este clip y verás a qué me refiero. Mira lo que le sucede al cubo a la derecha, mientras muevo el mapa UV a la izquierda: