Detalles sobre el uso de la tecnología web y la creación de la eShop en Nintendo Switch

A finales de septiembre, la HTML 5 Conference organizó una sesión especial sobre Switch y su uso de la tecnología web. HTML5Experts entrevistó al director Munetaka Tsuda y al ingeniero Yuji Horikawa del equipo de planificación y producción de Nintendo. Durante el encuentro, los dos desarrolladores compartieron información muy interesante sobre la creación de la eShop de Switch y el uso de la tecnología web por parte del sistema.
Tsuda se unió a Nintendo en 2011 y ha estado trabajando en las direcciones de los servicios de red, el navegador de componentes, el software de la consola y más. Horikawa por su parte se unió en 2013 y ha estado desarrollando la eShop para la venta de juegos digitales y otros servicios web.
Esta entrevista explicó cómo Switch usa muchas tecnologías web. Por ejemplo, tiene un componente de navegador basado en WebKit. Al igual que WebView de teléfonos inteligentes, se puede usar como un componente de navegador de juegos y software en la consola.
Otros contenidos en esta categoría:
- -
El navegador de Switch se puede usar para crear un vínculo con teléfonos inteligentes. Por ejemplo, al crear una nueva cuenta de Nintendo en Switch, los usuarios llegan hasta el proceso de ingresar su dirección de correo electrónico en la consola, y luego pueden continuar desde un teléfono inteligente.
Publicar capturas de pantalla y vídeos capturados en las redes sociales también utiliza elementos web. Switch usa el navegador de cliente para enviar imágenes y datos de texto a un servidor interno en la nube. Incluso algunas páginas de contenido de juegos usan características web como HTML y CSS. También se compartió que la plataforma puede realizar un cambio sin interrupciones entre nativo y web.
El equipo tenía la intención de «conectar juegos con usuarios de todo el mundo». Para resaltar aún más esta conexión, están utilizando de forma proactiva la tecnología web. Las aplicaciones para teléfonos inteligentes como el Control parental de Nintendo Switch y Nintendo Switch Online también usan funciones web.
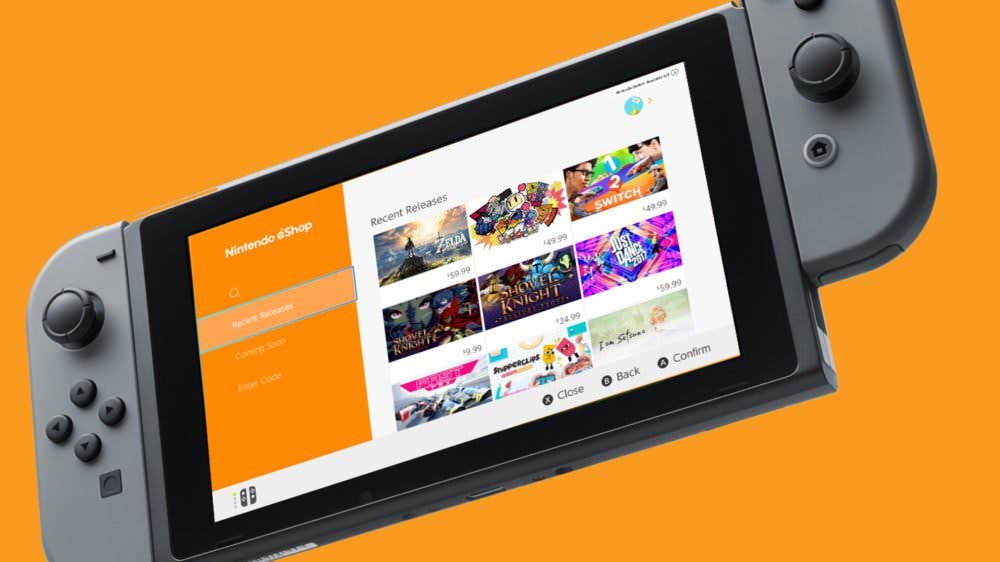
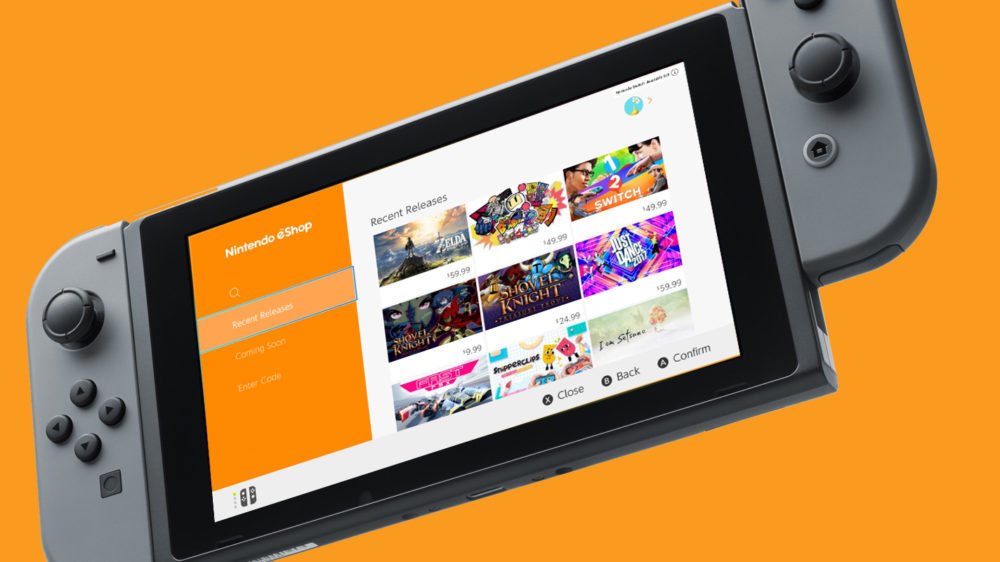
En cuanto a la eShop, se puede acceder no solo desde Switch, sino que los usuarios también pueden comprar software a través un ordenador o un teléfono inteligente. Obviamente, la tecnología web juega un gran papel aquí. Las versiones de teléfonos inteligentes y ordenador tienen muchas similitudes en la codificación, ya que utilizan una función de respuesta. La versión de Switch usa botones para navegar, por lo que su codificación es bastante diferente del resto.
La arquitectura para toda la eShop se unifica bajo React como base. El proyecto de desarrollar la eShop comenzó a finales de 2015. Teniendo en cuenta que Switch se lanzó en marzo de 2017, podemos decir que tuvieron aproximadamente un año para trabajar en el proyecto.
La palabra «inmediatamente» es algo que tuvieron muy en cuenta en el desarrollo. Al tratar de establecer qué tipo de tienda deberían crear, tenían claro que esta debía ser:
- Inmediatamente visible: los usuarios pueden ver inmediatamente los títulos que desean comprar. Este factor es la razón por la cual los artículos en promoción se recopilan en la sección de noticias de Switch.
- Disponible inmediatamente: si los usuarios desean comprar un juego, deberían poder hacerlo instantáneamente. Han puesto botones en otros lugares (como noticias o en los juegos) que te llevan a la página de compra de eShop.
- Inmediatamente mejorado: un proyecto para gestionar y hacer crecer la eShop a largo plazo. La eShop necesita ser compatible con múltiples idiomas y regiones, por lo que también deben hacer que los sistemas de fijación de precios e impuestos sean compatibles con múltiples regiones. Las tasas para un solo país también se pueden ajustar si hay un cambio en la tasa de impuestos dentro de ese país.
Teniendo en cuenta los puntos anteriores, llegaron a la conclusión a finales de 2015 de que todo esto solo sería posible con la tecnología web. Después, al elegir una biblioteca, querían encontrar una que tuviera un buen rendimiento y se pudiera personalizar. Una página simple que permite pasar rápidamente páginas. Finalmente se decidieron por una combinación entre React y Redux.
Un detalle interesante que se menciona es que, como hay demasiados juegos, sería demasiado agotador establecer el color de fondo de cada página de juego uno por uno. Debido a esto, idearon su propio algoritmo para determinar automáticamente el color de fondo dominante de un juego.
Durante las primeras fases de desarrollo, el equipo tuvo un problema debido a una brecha en la percepción sobre los componentes entre los diseñadores y los ingenieros / programadores, y debido a esto, hubo mala comunicación. Por ejemplo, cuando un diseñador dijo que quería cambiar el diseño por el precio porque desea enfatizar la vista del precio en algunas pantallas, el ingeniero / programador terminó pensando que la función para mostrar el precio se comparte entre todas las pantallas, por lo que debería usar el mismo componente.
Para resolver la falta de comunicación, el equipo decidió crear una maqueta de toda la secuencia de la eShop. Los diseñadores usaron HTML y CSS simples para hacer esta maqueta. Gracias a esto, los ingenieros / programadores pudieron terminar con el malentendido.
Un factor más importante fue la cooperación entre los evaluadores. La eShop es algo compleja, ya que tiene muchas permutaciones basadas en el país / región, el idioma, las leyes, las monedas, el método de pago y más. Contar con probadores de todo el mundo para verificar el sistema antes de tiempo les da tiempo para incluir omisiones importantes. Por ejemplo, un testeador extranjero señaló el uso de tarjetas físicas en Sudáfrica.
Cuando intentaron combinar todo y probarlo en una Switch, se encontraron con un rendimiento totalmente inestable y lento. Para resolver esto, reunieron a todo el personal para cooperar y recopilar soluciones. Si bien los ingenieros y programadores dijeron de optimizar el sistema, el diseñador dijo que se debía trabajar más en la animación de inicio para reducir el estrés en el tiempo de espera del usuario.

Sin duda son detalles interesantes sobre las entrañas de Nintendo Switch. ¿Qué opináis?













